Developing your own Pipefy app is simple. We built the framework in a way that allows you use intuitive Javascript APIs to build powerful products or integrations on Pipefy’s platform. Display or update external data, add feature buttons to your Pipe, create new tabs on cards, attach data to cards, and open modals or sidebars to display customized views.
The Apps run in iframes in the product, so you can build Apps with any technology you like, including server-side technologies. The framework also gives your Apps access to various product resources by using consistent APIs.
Getting Started
Here we will describe how to get started on building Apps. Our framework is intuitive and easy to learn so you’ll be able to quickly pick our sample projects, remix on Glitch, and activate Apps inside your organization.
You will need to be an admin for the Pipefy team where you want to add your App. It doesn't matter whether the team is free or paid. We'll need your App Name and an HTTPS based manifest to get you setup. Click below to get started.
CREATE YOUR APP
How does it work?
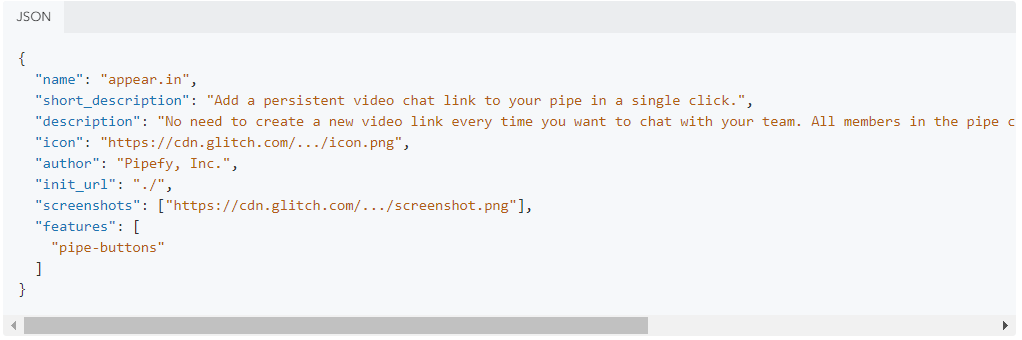
All apps have a
manifest.json
file that specifies where we will do the initial request and app name, description, etc. This is an example from the appear.in app.

Checkout and remix appear.in app code - Remix on Glitch
Click here to learn more about manifest.json attributes
What happens after manifest.json?
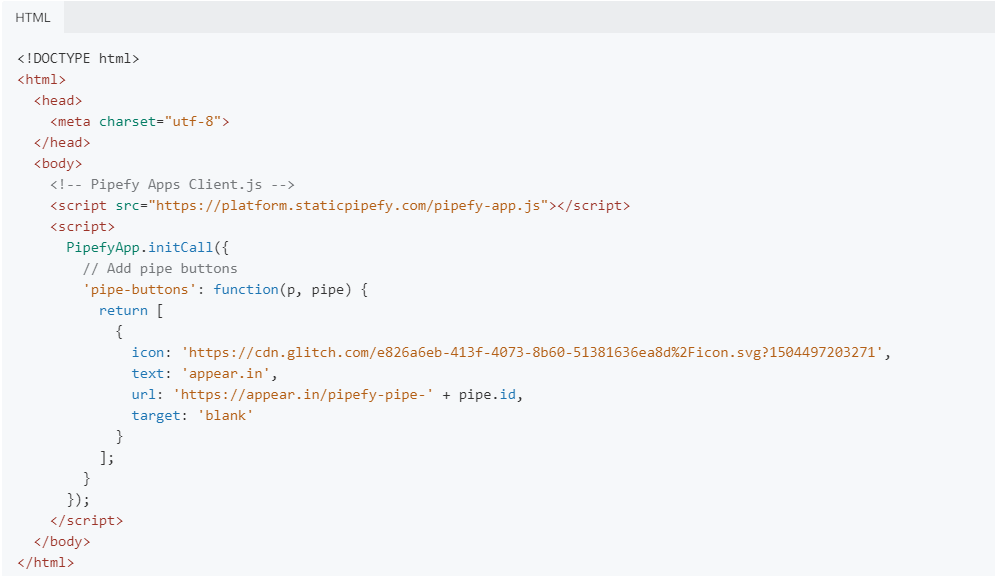
Pipefy will create an iframe calling the
init_url
specified in the
manifest.json
, on this page you will include the Pipefy Client JS to interact with framework API and call the
initCall
from our JS client.