Hey folks,
I’m trying to include a hyperlink in my start form, but can’t get the HTML to work right.
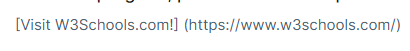
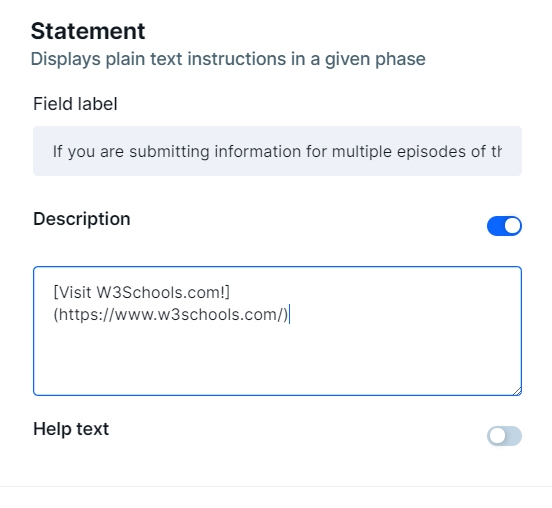
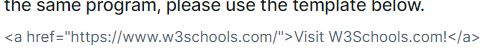
I used the following HTML format for the text: <a href="https://www.w3schools.com/">Visit W3Schools.com!</a>
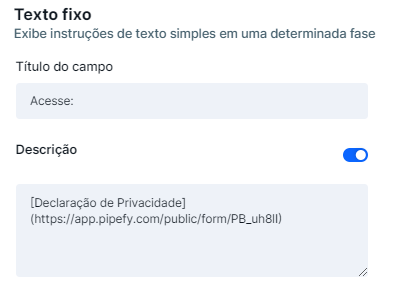
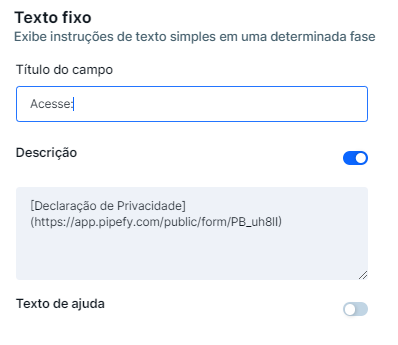
It looks great on the build page:

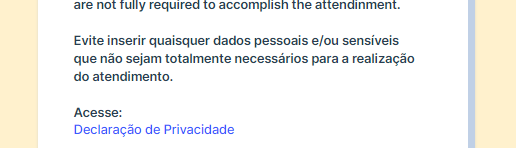
But on the public form it shows the HTML markup:

Is there a way to get the markup to stay hidden on the public form?
I don’t use HTML markup a lot, so maybe this isn’t even the right format for me to use.