Hi everyone! How is it going?
I’m wondering if anyone could help with a problem that I have been facing.
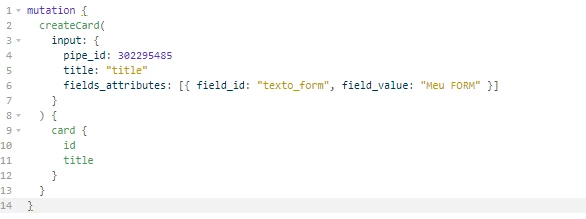
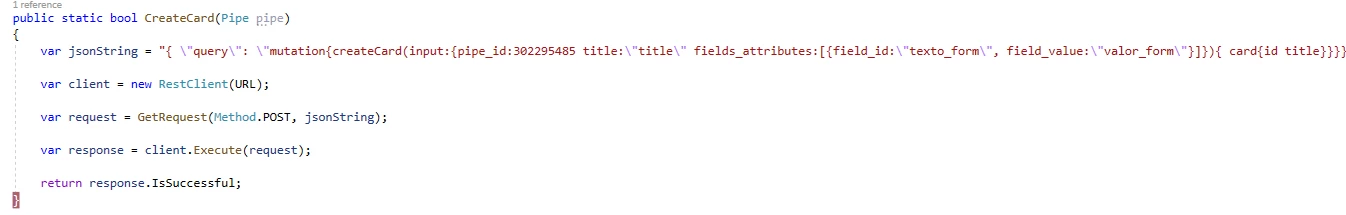
I’m trying to create a card on one of my pipes using .NET but I keep getting BadRequest every time. But the strange thing is that I’m using the same query on a REST client and it works every time.
Could someone please help me with this?

var jsonString = "{ \"query\": \"mutation{createCard(input:{pipe_id:302295485 title:\"title\" fields_attributes:[{field_id:\"texto_form\", field_value:\"valor_form\"}]}){ card{id title}}}}";