É possível adicionar tabelas no email template? Eu gostaria de enviar informações para meus clientes através de email templates porém gostaria que essas informações estivessem em uma tabela no corpo do email.
Solved
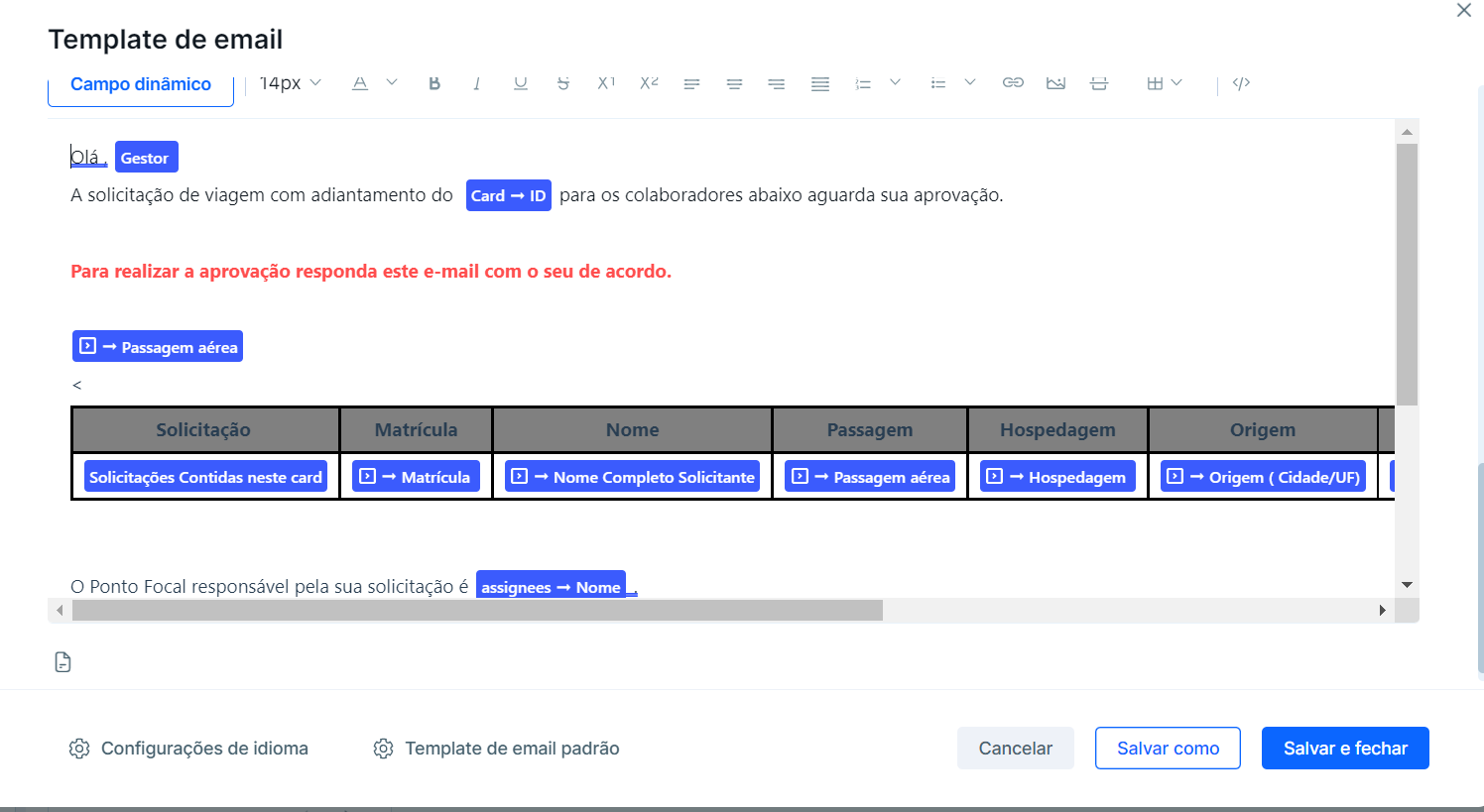
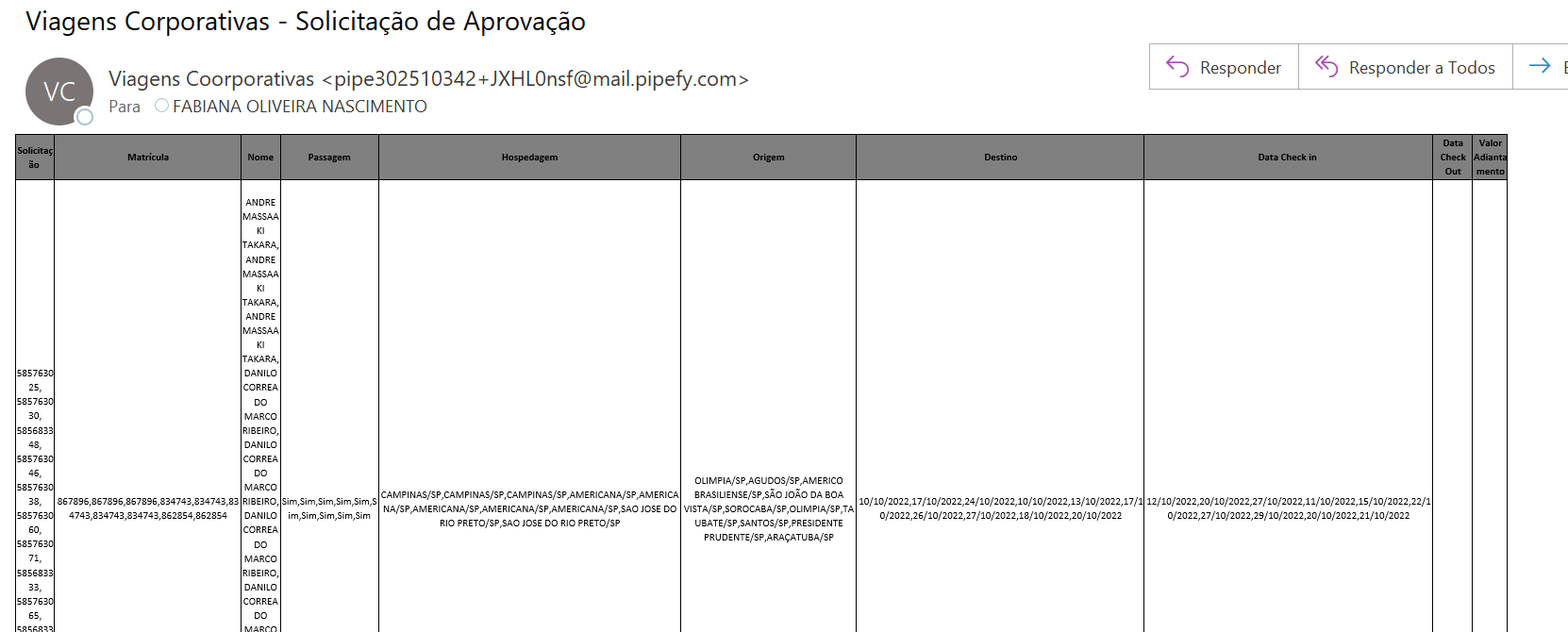
Adicionar tabelas nos emails template
Best answer by Moacir Souza
Olá Maria.
Você pode usar marcações html como abaixo
<table style="width:80px" border=1>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
Join us in the Pipefy Community! 🚀
No account yet? Create an account
Login with your Pipefy credentials
or
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.