Hi,
I am creating an APP to show some information inside a modal. My idea is: Create a button, when clicked I will show the modal with an URL content. Not a big deal accordingo to the documentation https://developers.pipefy.com/docs/card-buttons.
I`m using glitch.com as server side and I wrote a HTML ‘hello world’.
index.html
'card-buttons': function(p, pipe) {
return [
{
icon: './images/icon-blue.svg',
text: 'Advogado',
callback: function(p) {
p.modal({
url: './modal.html',
height: '50%',
width: '50%',
});
},
}
}



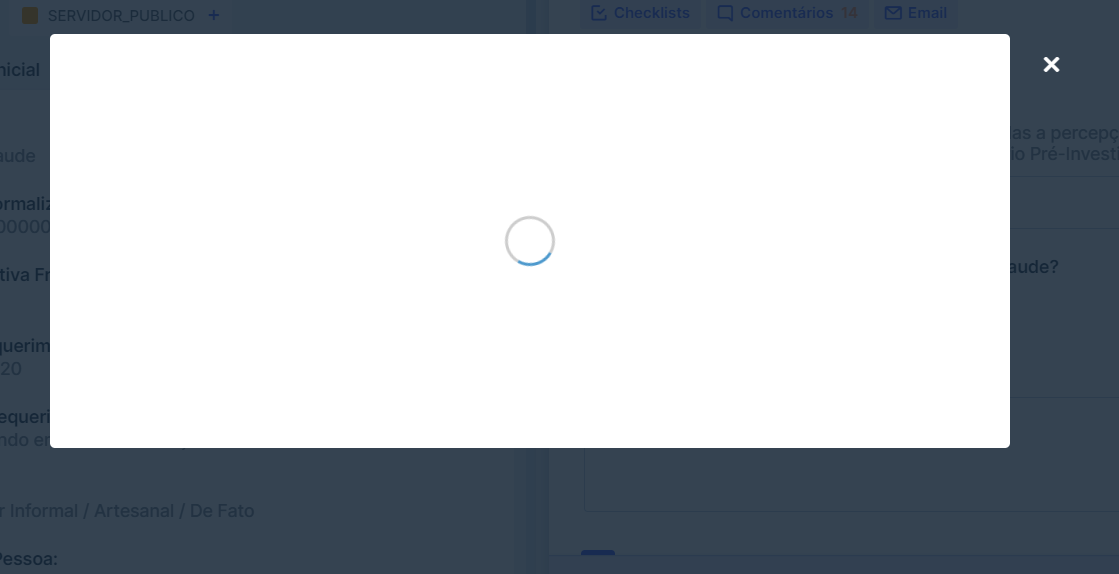
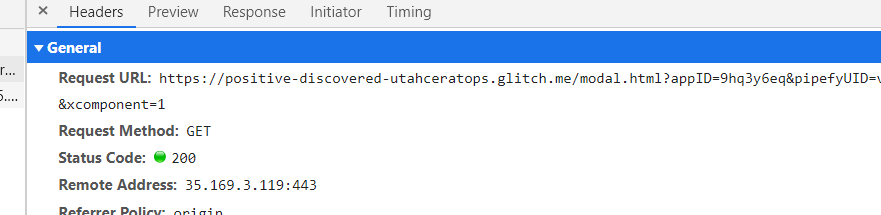
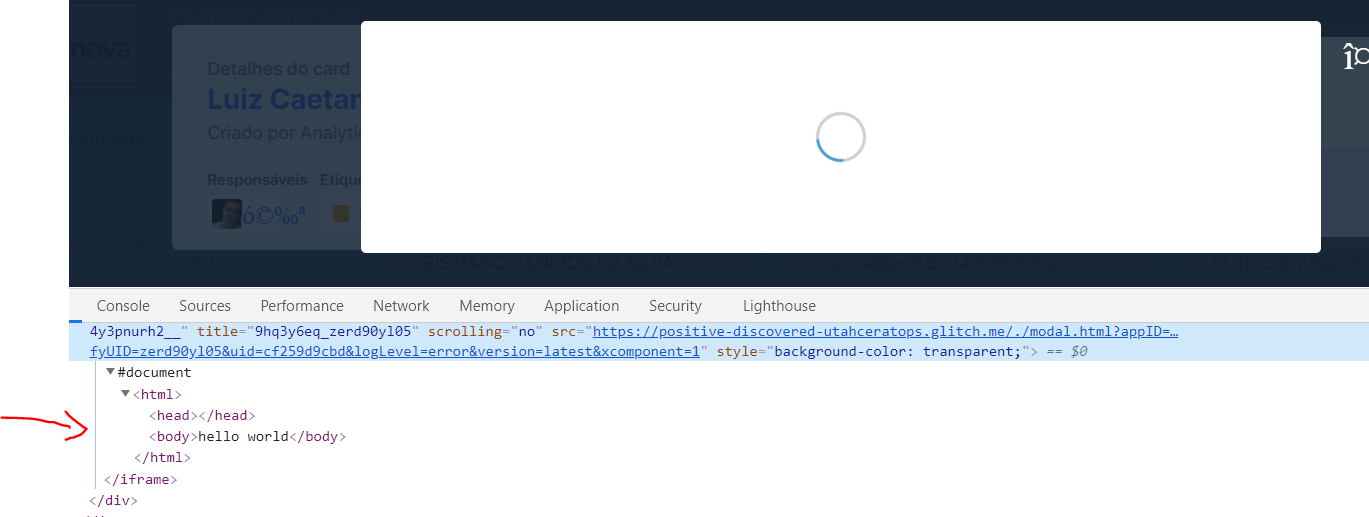
My problem is: The modal keep loading forever. When I inspect the network traffic I can see the response code 200 and the ‘hello world’ content inside the iframe, as expected! but the modal keep loading and does not show the iframe content.
Any idea guys?




