Using our powerful Apps framework and sample projects, easily build new Apps.
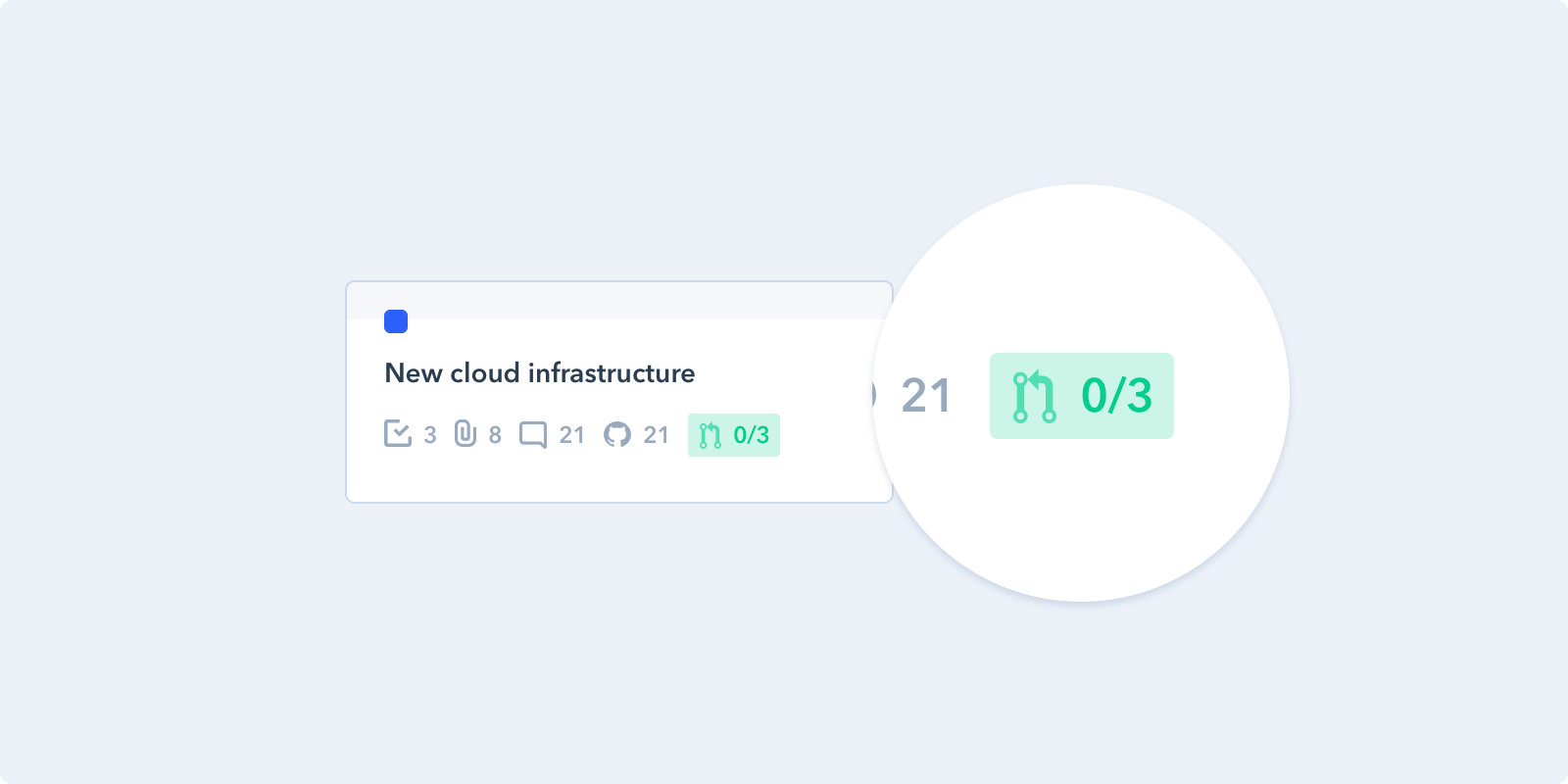
CARD-BADGES - icons or symbols that represent actions on your cards

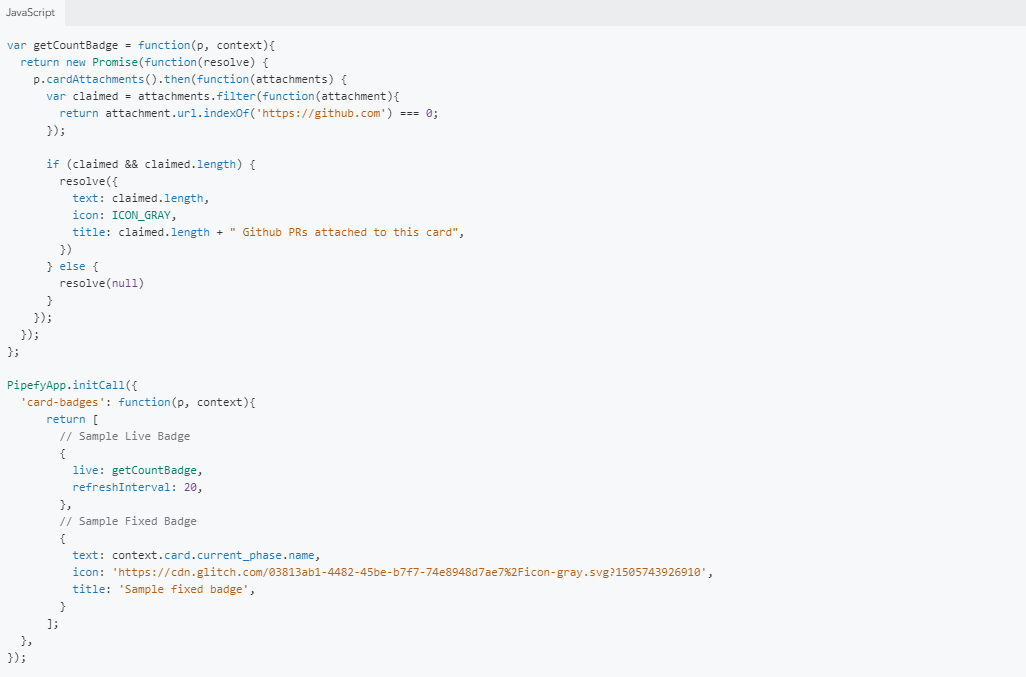
Add badges to closed card, you can use the Live version when you need to get other card data, make external requests or need to have a refresh interval. You can use the Fixed version if you don't need that.

Receive
- p: Pipefy Client
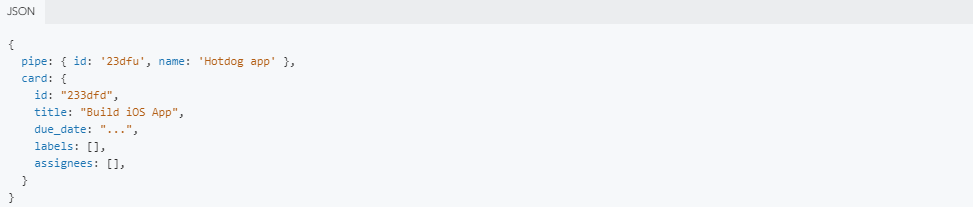
- context: Object with Pipe and Card

Return
Expect to return an Array of card badges
Live
- live: Expect to return Promise that resolves a Card badge object, same options from Fixed example
- refreshInterval: Number of seconds to refresh and call live function. Minimum of 20 seconds
Fixed
- text: Text to be displayed inside badge
- icon: SVG relative path or full URL, svg fill color must be equal to #9AAABE
- color: Background colors, available options are
,red
,yellow
andgreen
.blue - title: HTML Title that will be displayed when user hover the badge
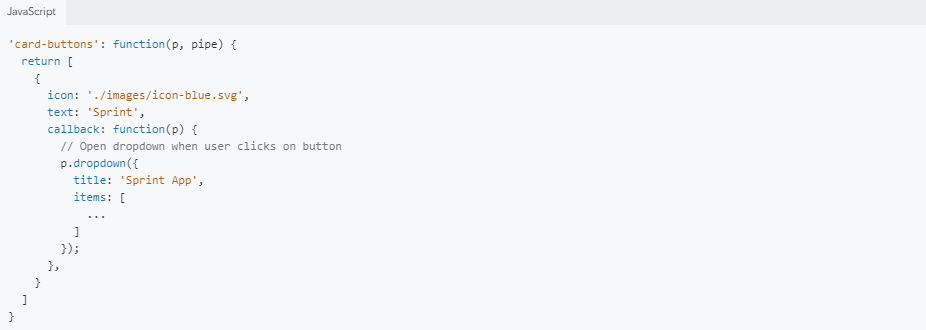
CARD-BUTTONS - Activate a feature on a card with a clickable button.

Add buttons on top of Card, these buttons could open dropdowns to show more options, modals or sibebars.
Example (Sprint app), open dropdown after:

Receive
- p: Pipefy Client
- pipe: Pipe object
{ id: '23dfu', name: 'Hotdog app }
Return
- icon: SVG relative path, svg fill color must be equal to #0081FF
- text: Button name
- callback: Function that will be executed when user clicks on button, receive the Client object.
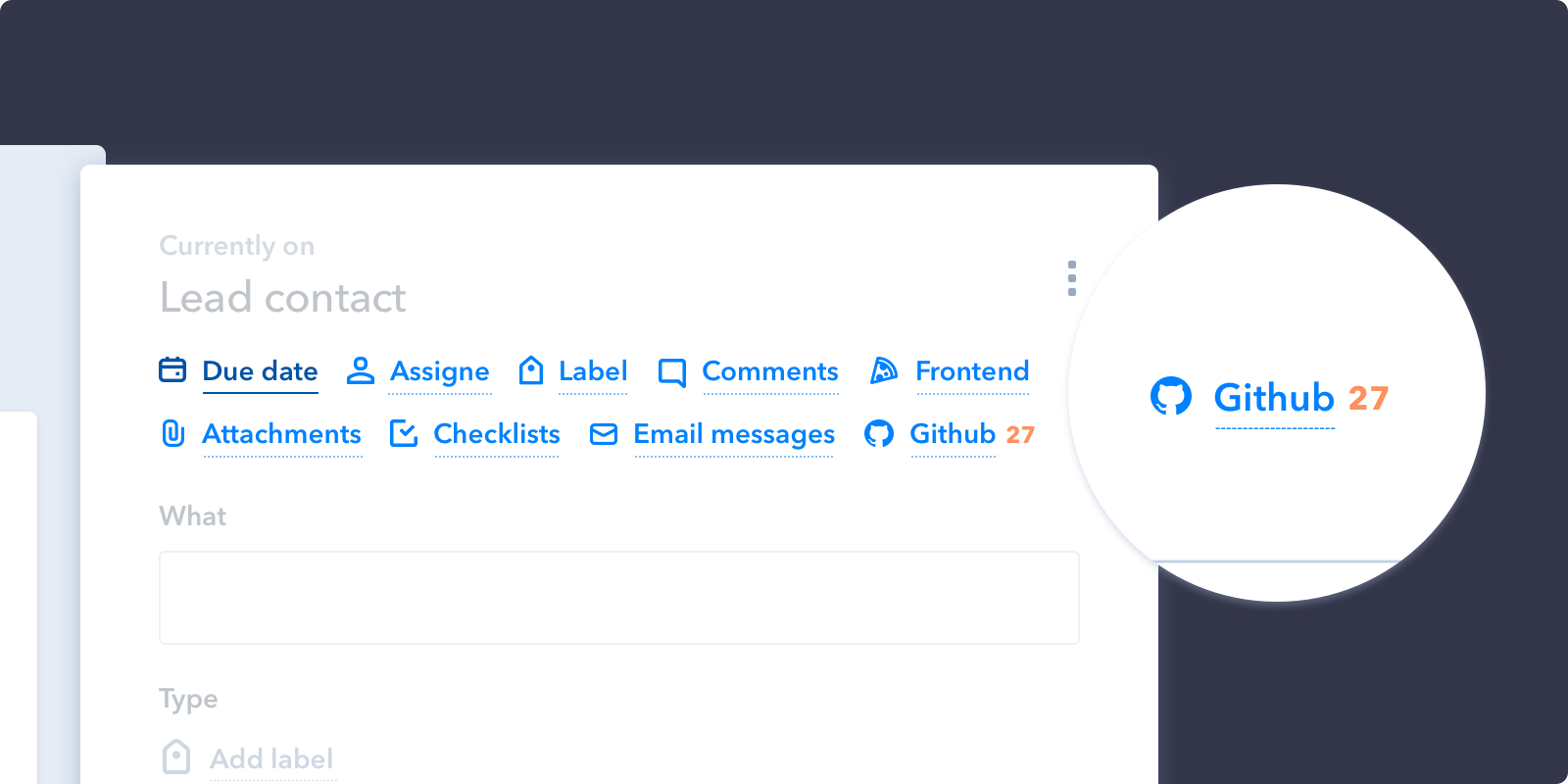
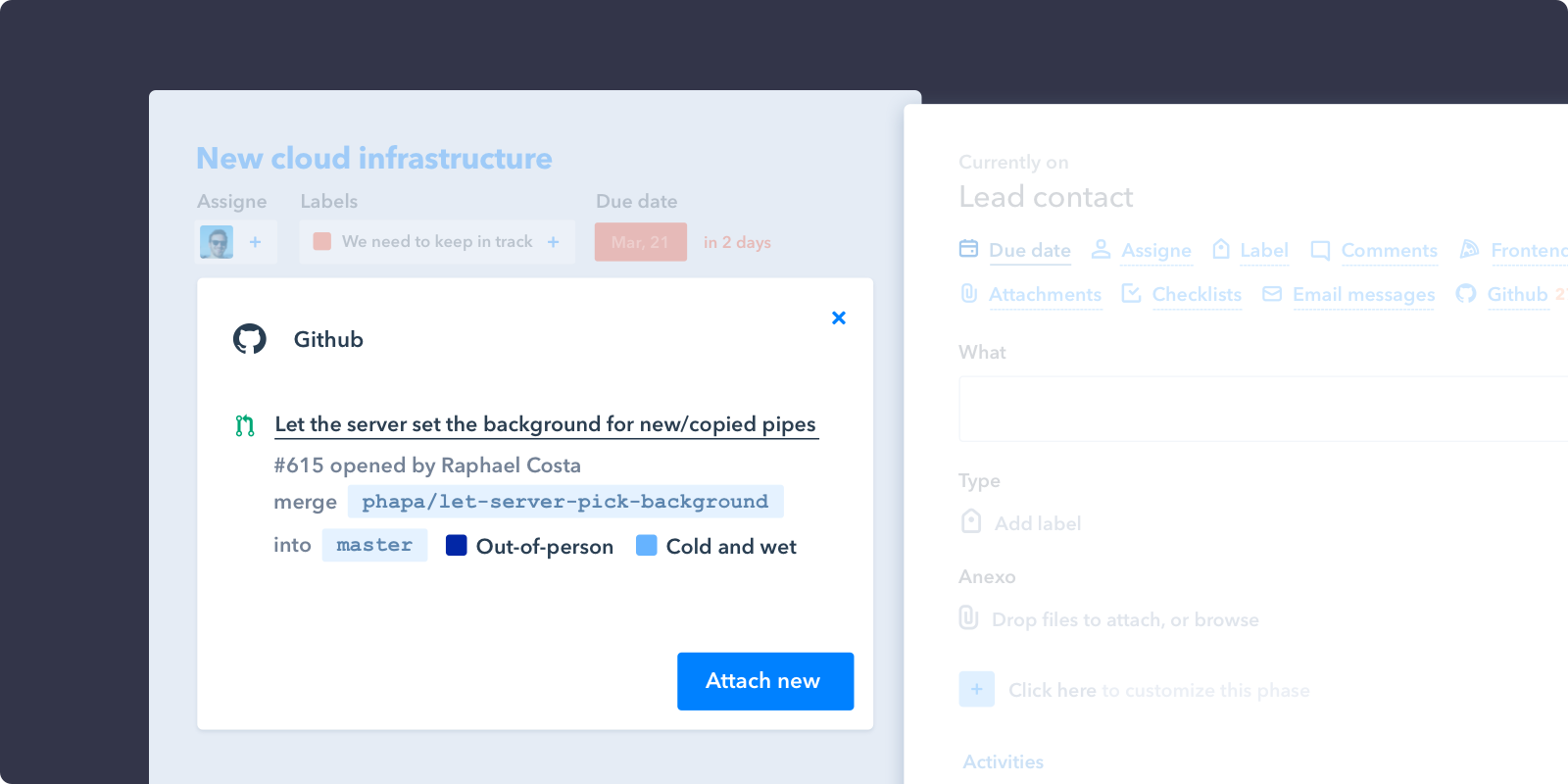
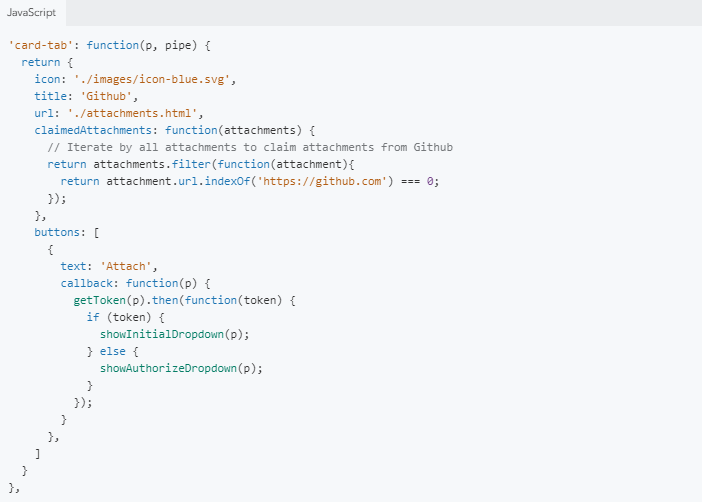
CARD-TAB - Attach related information to a card with tabs.

Add new tab to card, each tab create a new button inside open card
Example (Github app):

Receive
- p: Pipefy Client
- pipe: Pipe object
{ id: '23dfu', name: 'Hotdog app }
Return
- icon: SVG relative path, svg fill color must be equal to #0081FF
- title: Tab title
- url: Relative URL to the iframe, will be responsible to render Tab content.
- claimedAttachments: Expect a function that will receive all attachments and return attachments that this app owns.
- buttons: Buttons that will be rendered at the bottom of tab, expect array of Buttons with
andtextcallback
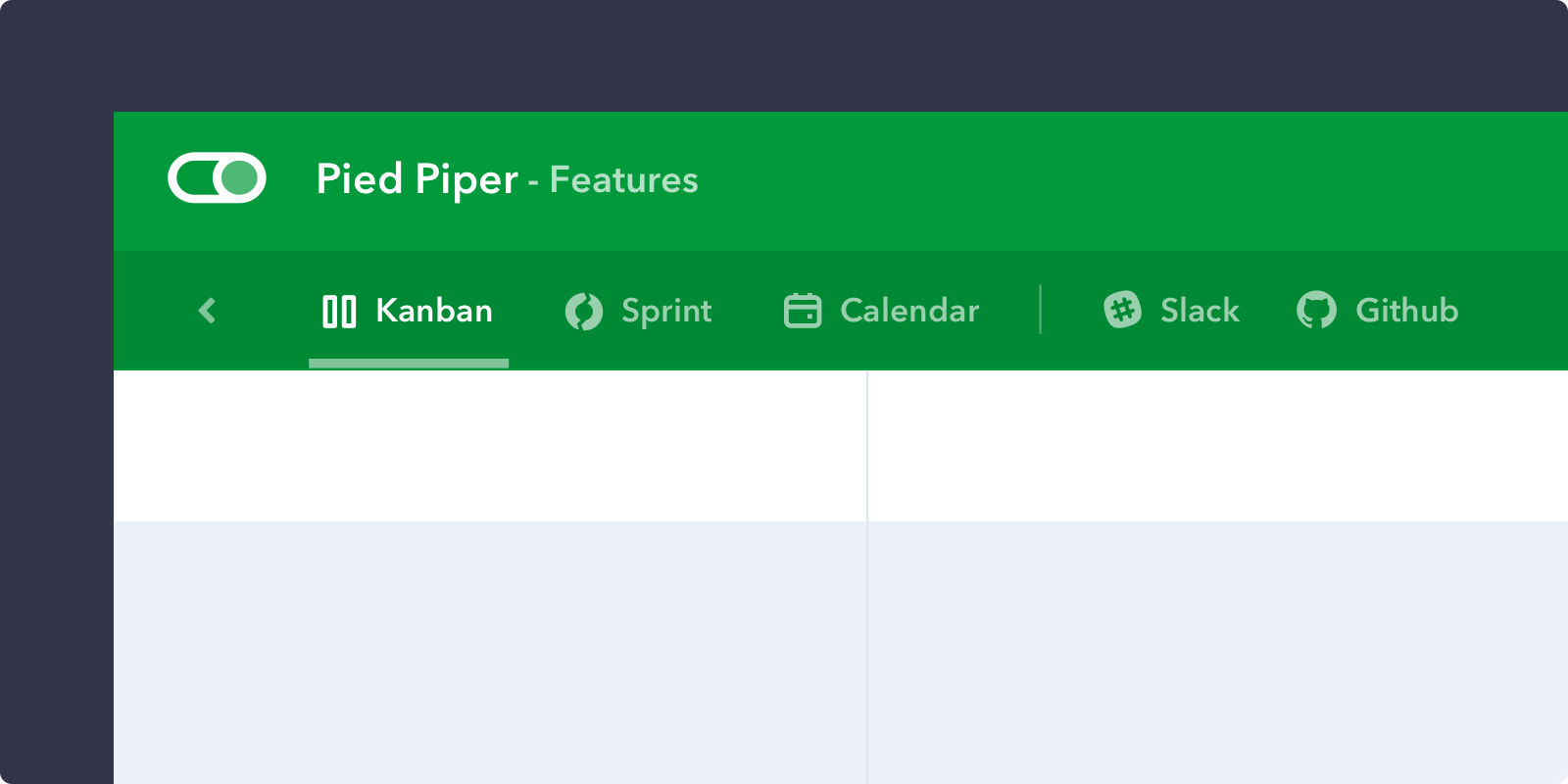
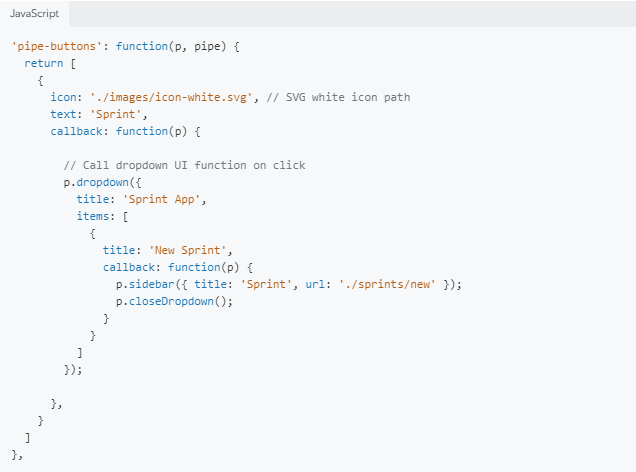
PIPE-BUTTONS - Buttons on pipes that reveal dropdown options, modals or sidebars.

Add buttons on top of Pipe, these buttons could open dropdowns to show more options, modals or sibebars.
Example (Sprint app), open dropdown after:

Receive
- p: Pipefy Client
- pipe: Pipe object
{ id: '23dfu', name: 'Hotdog app }
Return
- icon: SVG relative path, svg fill color must be equal to #FFFFF
- text: Button title
- callback: Function that will be called when user clicked on the button
- url: Open URL provided instead of using callback
- target: URL HTML link target Ex.: blank