Hello! My name is Thiago and I work as Product Designer at Pipefy. I'm very glad to share with you a new plugin for WordPress I've been designing and developing in the last month.
There's a lot of WordPress users around there. And a lot of them use contact forms every day. And probably they're struggling out with email settings, SMTP, and all these hard stuff to get their contact forms working.
We all know the Public Forms inside Pipefy are awesome. Inside Pipefy you can structure your workflow and then make the start form public for everyone by generating a link. This form is the pipe’s front door. Its fields ask for all the information people must provide before creating a new card. This card can be one lead, an email, a customer question... basically anything.

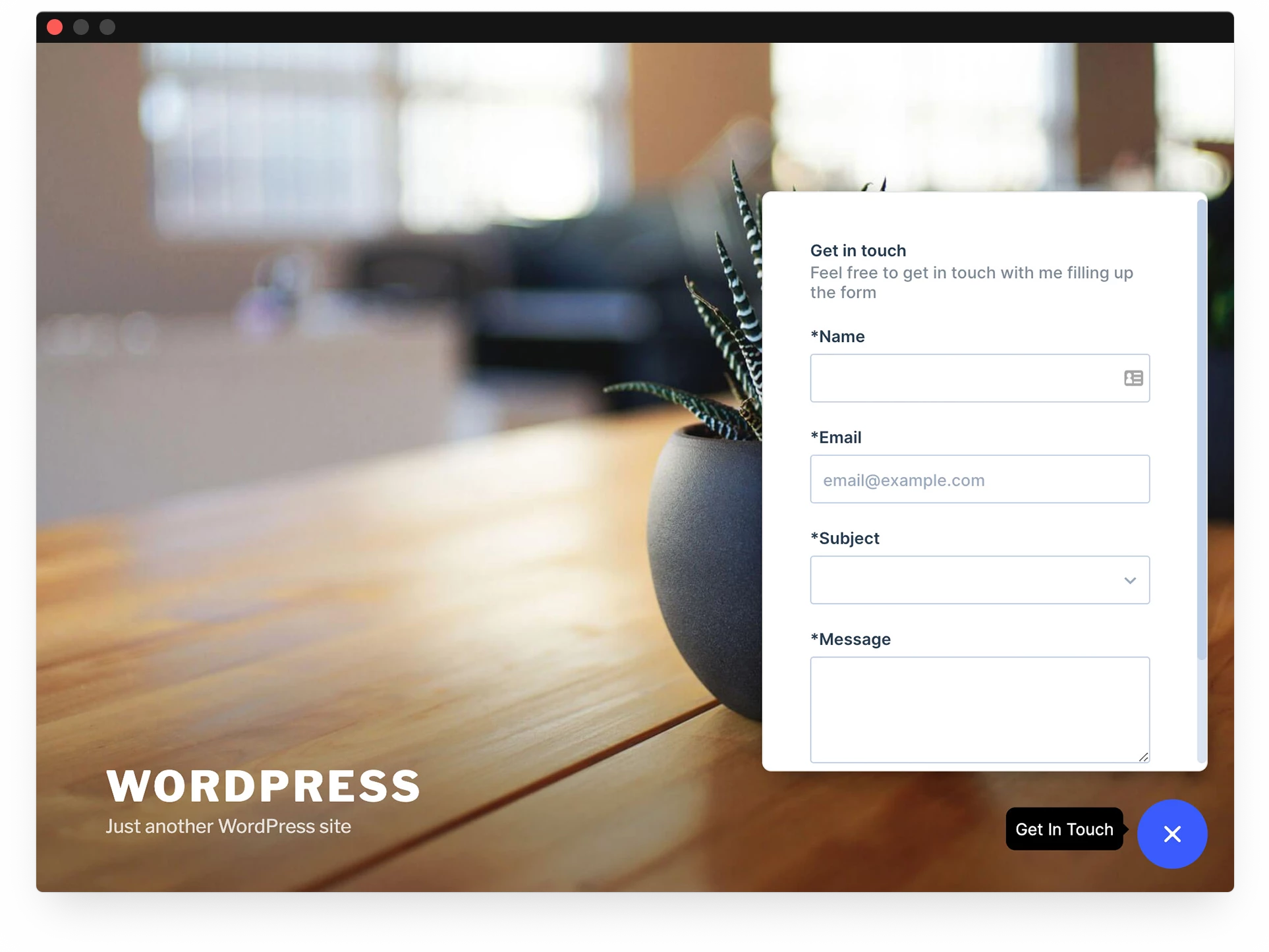
So I had the idea of creating a simple but powerful way to launch this form in all WordPress pages. By installing the plugin you can integrate your website with Pipefy and enable customers to communicate with your team directly on your homepage, contact page and so on by creating cards.
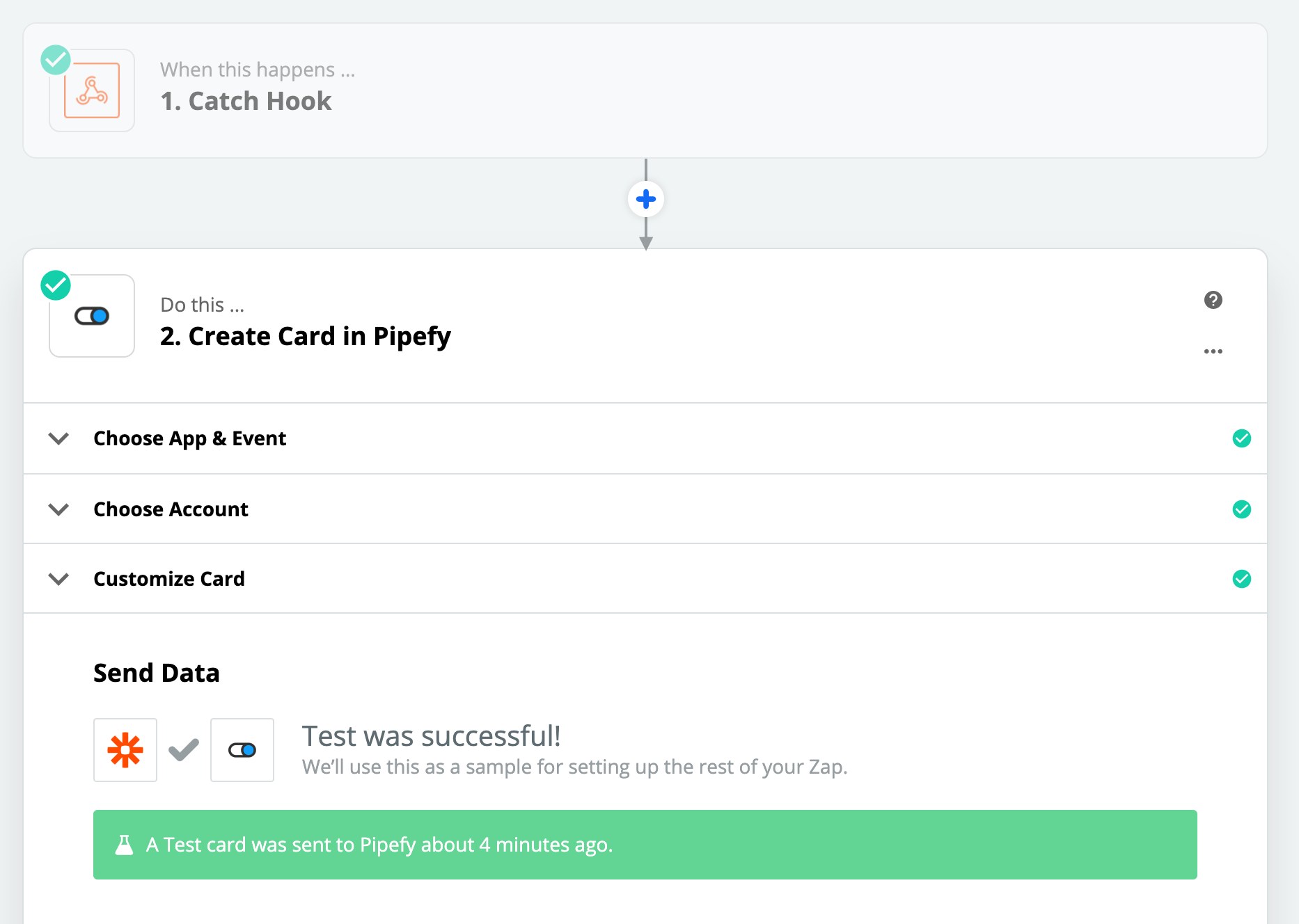
The website visitor just clicks up the button, launches the form, fills it up, and hit the send. It will automatically create a card inside your pipe for you to continue your process.
The result of this idea is a plugin called "Insert Pipefy Form Launcher".
You can test the launcher in my website here: https://bit.ly/2Cc3WdV
You can download the plugin by searching for "Pipefy" in the WordPress plugin store or on this page: https://bit.ly/3eYKFe4
I think you're gonna like it! So if you test it out just let me know. It will be a pleasure to see you using this on your website.