Hi @tsartori ,
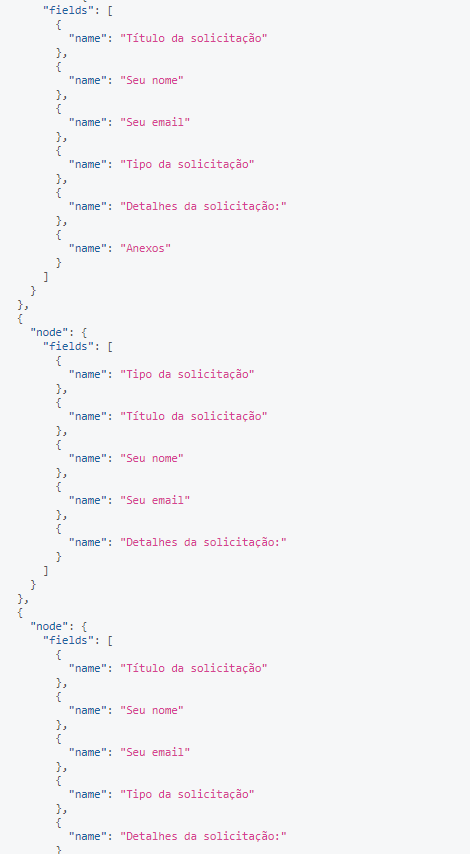
I guess there are a multitude of ways on how to “fix” this. My personal recommendation would be to also query the fields id (or internal_id), and use that one for the DataFrame headers (resp. reorder the data with them on your side). Depending on whether you talk about a MATLAB, R or Python DataFrame, this will require a few more lines of code on your side, but has multiple benefits, including consistency if you add new fields, fixes for empty fields (which will not show up in the GraphQL response on cards), and clear naming to access the DataFrame.
If you show the query and relevant code you use I might be able to help you even farther.
Best,
Tim