Is it possible to add start_form fields via the api?
Solved
Add new start_form fields via api
Best answer by Nicole Chiroli
Hello
It is :) You can use something like this:
mutation{
createPhaseField(input:{
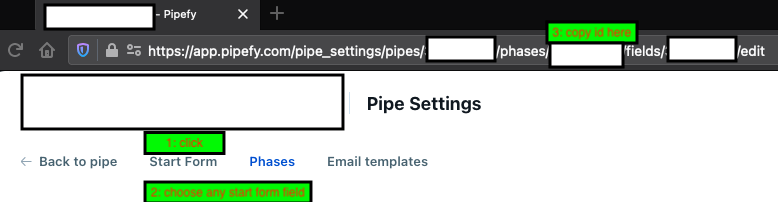
phase_id:”id of the start form phase
type: "type of the field"
label: "label of the field"
options: ["Yes", "No"] (if applicable)
description: "description of the field"
required: true (if applicable)
editable: false (if applicable)
}
) {
phase_field {
id
label
}
}
}
If you have any other questions let me know! :)
Join us in the Pipefy Community! 🚀
No account yet? Create an account
Login with your Pipefy credentials
or
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.