Is it possible to add start_form fields via the api?
Hello
It is  You can use something like this:
You can use something like this:
mutation{
createPhaseField(input:{
phase_id:”id of the start form phase
type: "type of the field"
label: "label of the field"
options: "Yes", "No"] (if applicable)
description: "description of the field"
required: true (if applicable)
editable: false (if applicable)
}
) {
phase_field {
id
label
}
}
}
If you have any other questions let me know! :)
Hi
Please can you clarify where to find the start form id?
thanks :)

or, written out:
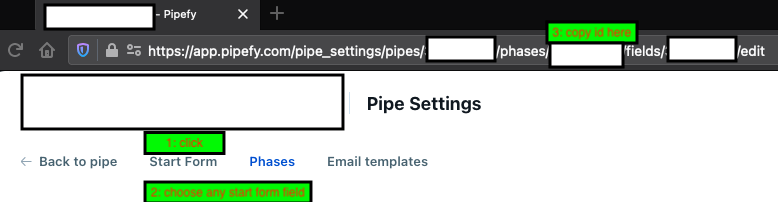
- 1. Edit any phase
- 2. Click on the “Start Form”
- 3. Choose any of the start form fields
- 4. Copy the phase id from the URL
![]()
Ola
Managed to get the startFormPhaseId executing this graphql query (where xxx is the pipe id.
{
pipe(id: XXXXXX) {
startFormPhaseId
}
}
Reply
Join us in the Pipefy Community! 🚀
No account yet? Create an account
Login with your Pipefy credentials
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
