Introduction
Introduction
Use the Client SDK to interact with the our Apps framework directly from your iframe. The SDK provides a PipefyApp global object that allows cross-frame communication between your app and the host Pipefy product.
🔎 Getting the SDK
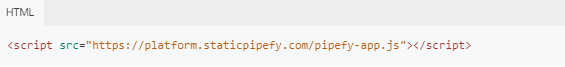
Import the Pipefy Client SDK from https://platform.staticpipefy.com/pipefy-app.js Example:

🔎 Using Client SDK
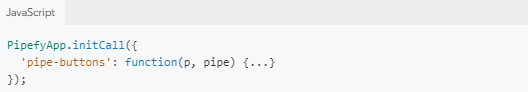
On your Initial page defined by
init_url

🔎 On your iframes inside dropdowns, modals, tabs and sidebars

☝️ CUSTOM APP DATA
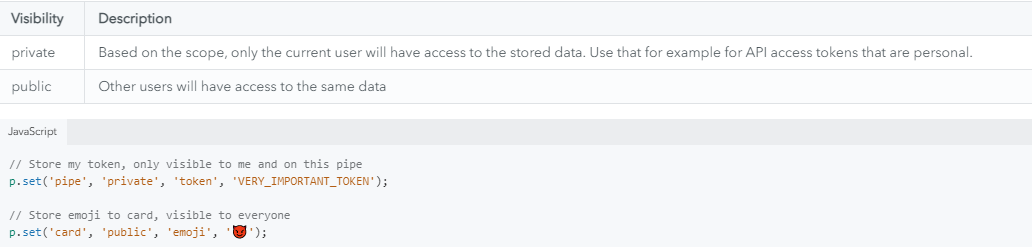
p.set(scope, visibility, key, value) - Store data on Pipefy relative to a card, pipe or organization. Apps can only access their own stored data.
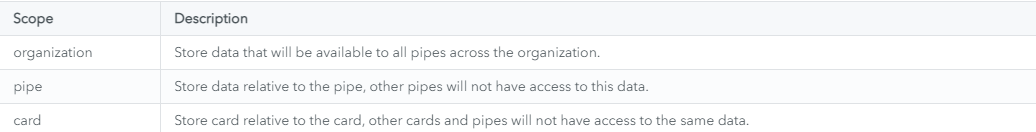
🔎 Scope

🔎 Visibility

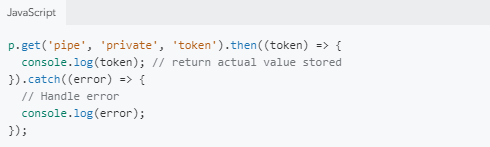
🔎 p.get(scope, visibility, key) - Get data that the App stored, based on scope, visibility and key passed by parameters.

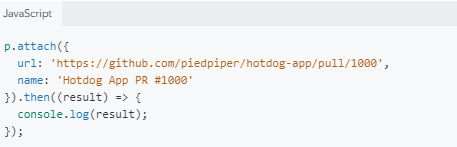
🔎 p.attach({url, name}) - Attach a link to card sending URL and name. Apps can claim these attachments later and render properly.

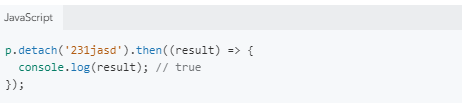
🔎 p.detach(id) - Detach a link from the current card. Apps can only detach attachments that the same App attached.

☝️ GET PIPEFY DATA
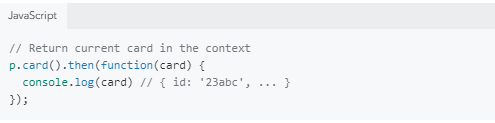
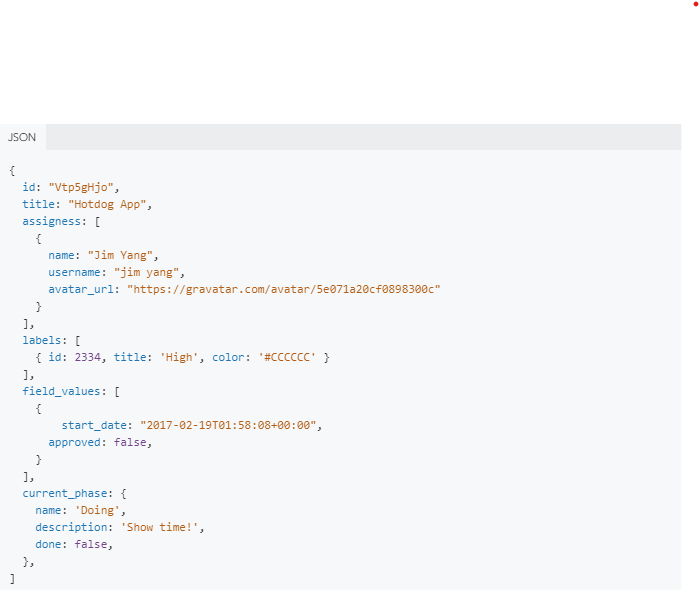
🔎 p.card(ID) - Return Promise with current card in the context as result
Example Call

Return

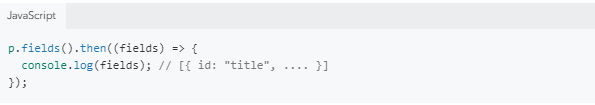
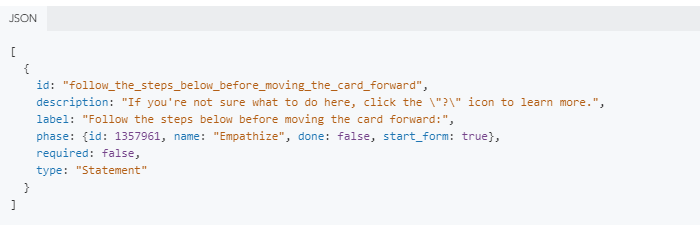
🔎 p.fields() - Return fields of current Pipe
Example Call

Return

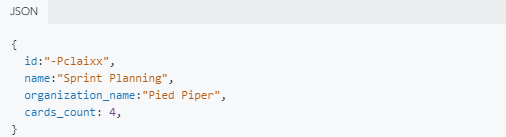
🔎 p.pipe() - Return current Pipe attributes
Return

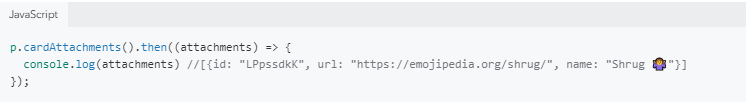
🔎 p.cardAttachments() - Return current card Apps attachments, those attached using p.attach function.
Return
Promise will resolve to an array with list of card app attachments object. This object contains the attachment id, url and name.
Example

🔎 p.timezone() - Return current user timezone (tz database timezone name)

🔎 p.locale - Return current user locale, example: en-gb, pt-br, en, ru, es and fr.

☝️ USER INTERFACE FUNCTIONS
🔎 p.sidebar({ title, url }) - Open a sidebar using Pipefy UI. Just need to send the IFrame URL and Sidebar title.

🔎 p.closeSidebar() - Close the sidebar in the current context.

🔎 p.modal({ url, width, height }) - Open a new modal using Pipefy UI. App needs to specify the IFrame URL, width and height of modal.
Options
url: Relative URL to page that will be rendered inside the modal
height: Height of modal, accepts pixels or percentage: Ex.: 500px or 50%
width: Width of modal, accepts pixels or percentage: Ex.: 500px or 50%
Example

🔎 p.closeModal() - Close the modal in the current context.

🔎 p.openCard(id) - Send a message to Pipefy to open a Card by sending the Card ID.

🔎 p.closeCard() - Send a message to Pipefy close the current open Card.

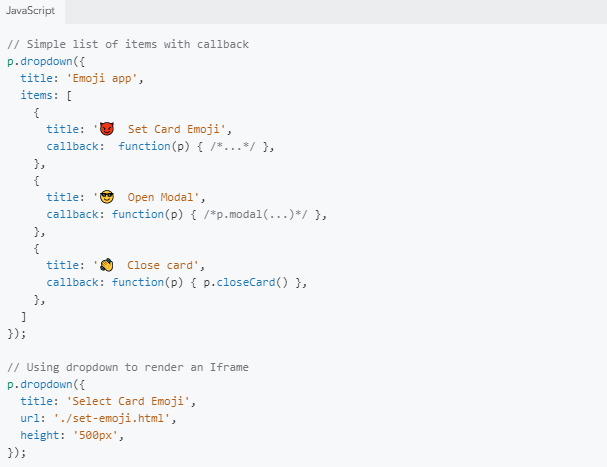
🔎 p.dropdown(options) - Open a dropdown using Pipefy UI. Every dropdown have a title attribute, you can use dropdown to display a simple list of items using the items attribute or render an IFrame using the url attribute.
Example

🔎 p.closeDropdown() - Close the dropdown in the current context. You can use to close dropdown after an item callback.

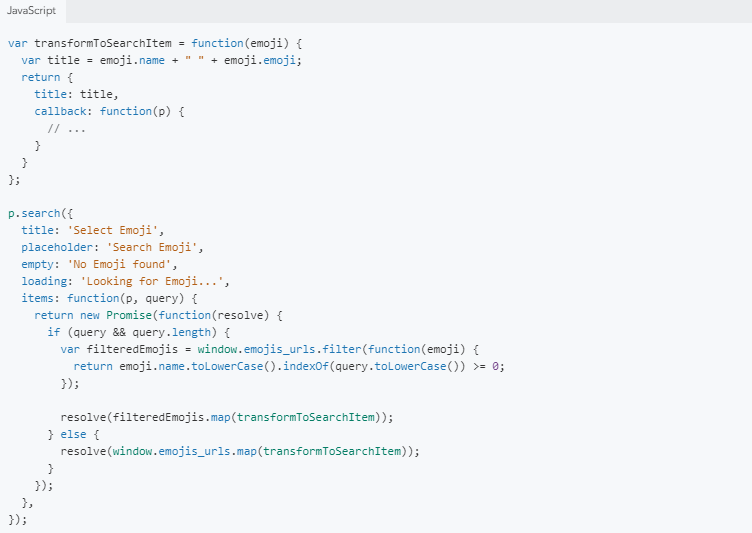
🔎 p.search(options)
Open a dropdown with predefined UI for search, you just need to define which items will be displayed based on the query. You can filter using Javascript and pass the query to an external API to get filtered results.
- Parameters
1. title: Title that will be displayed on top of dropdown
2. placeholder: Placeholder will be displayed inside search input
3. empty: Text will be displayed when no items are returned
4. loading: Loading text, will be displayed while Promise is not resolved.
5. items: Function that receives the p(Pipefy Client) and query that user entered, expect to return a Promise that resolves and return an array of items with titleand callback. - Example from Emoji App

🔎 p.showNotification(text, type) - Send an in-app notification to user using the same kind of Pipefy notifications.

🔎 Parameters: text: Notification message | type: Type of notification, accepts error and success

🔎p.render(callback) - Building…
🔎PipefyApp.resizeTo(selector); - Call this function to resize the current iFrame inside dropdown or modal to the current element width and height from selector.

☝️ PROMISES
Since all communication between Apps and Pipefy return a Promise, we provide Bluebird Promise with Pipefy Apps Clients SDK.

For more info about Bluebird and Promises:
http://bluebirdjs.com/docs/getting-started.html
http://bluebirdjs.com/docs/why-promises.html
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise