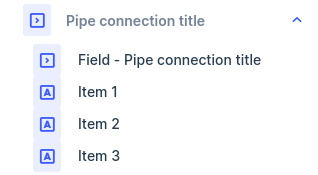
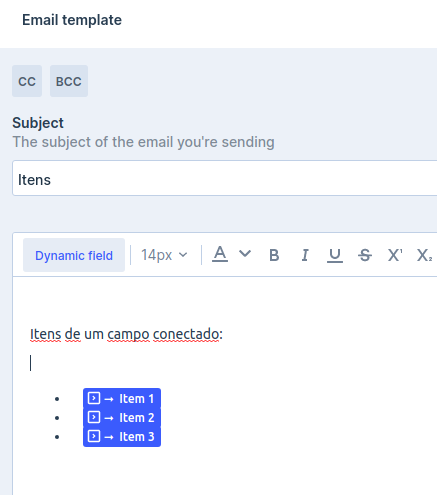
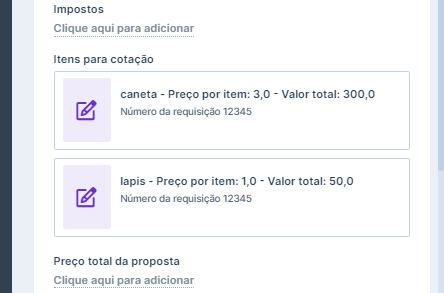
Eu tenho um campo conectado com vários itens, mas quando seleciono alguma informação desse campo no template de e-mail eles vêm separados por vírgula.
| Qtd | UM | Descrição |
|
| caneta,papel |
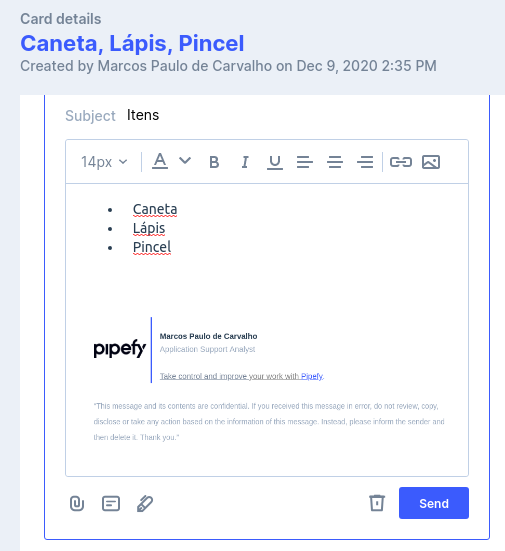
Preciso que eles sejam exibidos no e-mail um embaixo do outro.
| Qtd | UM | Descrição |
|
| caneta papel |
Existe alguma forma de fazer isso só com html?
o meu código apenas aponta para o campo e a informação já vem assim separada com vírgula. Como alterar?
<td style="width: 10.58%; padding: .75pt .75pt .75pt .75pt;" width="10%">
<p class="MsoNormal"> {{phase01.field123.field234}} </p>
</td>