Olá, pessoal!
Estou montando um template de e-mail no Pipefy e tenho um campo que retorna vários valores separados por vírgula. Esses valores precisam ser exibidos em uma tabela, cada um em uma linha separada.
Atualmente, meu código está assim:
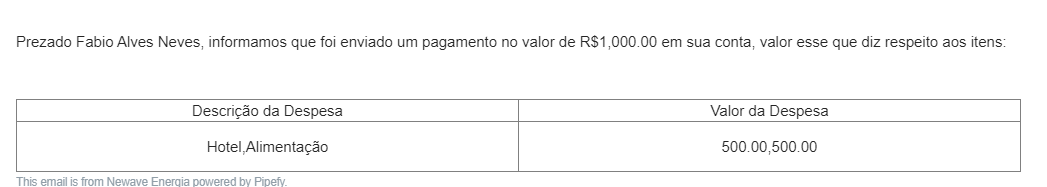
<p>Prezado {{creator.name}}, informamos que foi enviado um pagamento no valor de R${{phase334245972.field399268010}} em sua conta, valor esse que diz respeito aos itens:<br /><br /> </p> <table style="border-collapse: collapse; width: 99.7984%; height: 38px;" border="1"> <tbody> <tr style="height: 19px;"> <td style="width: 48.5575%; text-align: center; height: 19px;">Descrição da Despesa</td> <td style="width: 48.5575%; text-align: center; height: 19px;">Valor da Despesa</td> </tr> <tr style="height: 19px;"> <td style="width: 48.5575%; text-align: center; height: 19px;"> <p>{{phase334245972.field399268109.field399267988}}</p> </td> <td style="width: 48.5575%; text-align: center; height: 19px;"> <p>{{phase334245972.field399268109.field399267999}}</p> </td> </tr> </tbody> </table>O problema é que os valores vêm separados por vírgula, como na foto de baixo

- Hotel deve ser na primeira linha e seu respectivo valor na mesma linha porem na coluna ao lado
- Alimentação deve ser na linha de baixo, segunda linha, e o valor que diz respeito a alimentação também na segunda linha na coluna ao lado
Os valores acabam sendo exibidos em uma única célula. Gostaria que cada valor tivessem uma quebra de linha entre um item/valor e outro.
Existe alguma forma de iterar sobre esses valores no Pipefy ou alguma alternativa para formatá-los corretamente?


