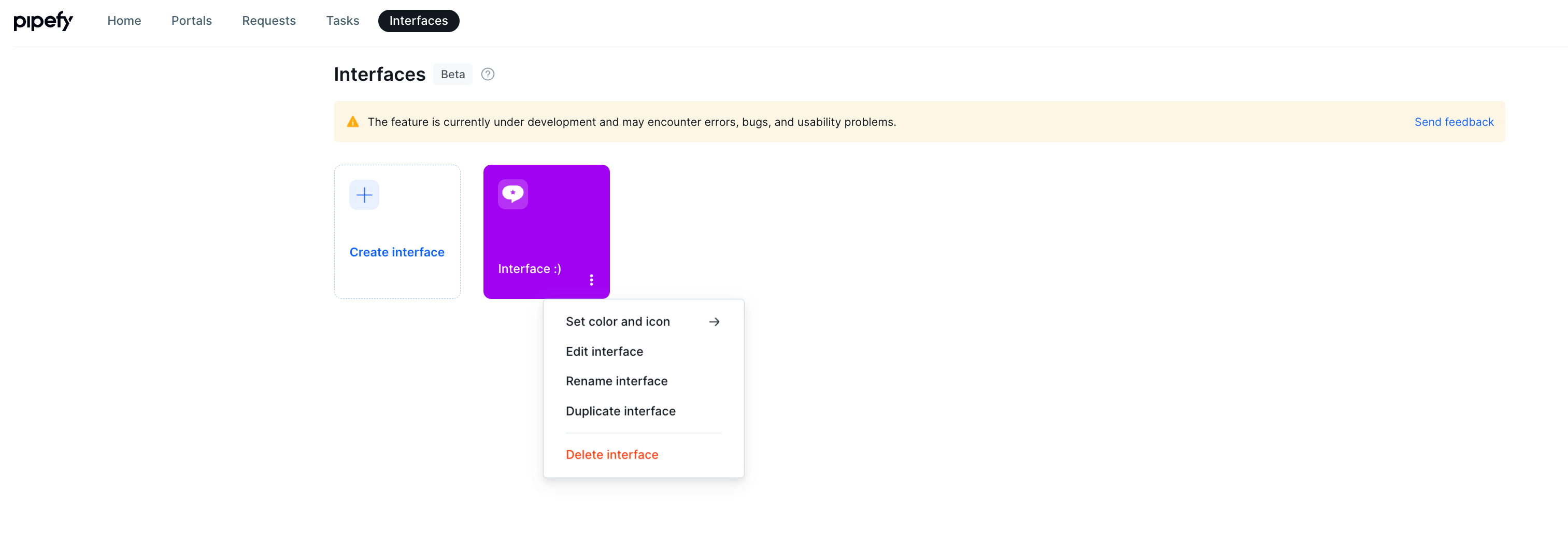
We are very excited to announce that today we are releasing the Interfaces (BETA).
Feature Description: Interfaces empower users to create and share custom Interfaces effortlessly inside their organization, ensuring the correct information is given to the right people, all without coding. With Interfaces, you can manage an unimaginable amount of processes.
Use case (examples):
Procurement: Add pipes and databases for visibility of cost centers. With Interfaces, analysts can visualize information of an entire area on one page.
IT: You can create a centralized Interface for IT managers to see what’s pending and what’s already approved from access management processes, as well as create a customized page for internal clients to check the progress of their requests and act on it if required.
HR: Managers can have an Interface centralizing pending action on recruiting processes, promotions, job movements from their employees, and vacation approval all in one place.
Users can create an interface for stakeholders to view and interact with their requests only, even if they are not pipe members using the filter “created by email” is “current user.”
- Change the permission so that each pipe admin can create Interfaces with their processes (permissions coming soon, stay tuned!)
It’s possible to add connection fields inside a record detail so users can view and edit the value on a connected card/record. It works like the record detail itself, so admin users can decide which fields to show in the connection and if they can be edited – making it exceptionally flexible and adaptable to each process.
👉🏻Here is an article to help you in this first exploration.

For what kind of customers? Interfaces (Beta) is available for all customers.
🔜 We are already developing permissions to Interfaces so you will be able to add more people to customize the Interface and also add users into private Interfaces. As soon as it’s delivered, I’ll let you know.😉
Feedbacks are welcome! 😀👇🏼