Ola, espero que estejam bem.
Gostaria de uma ajuda com os templates de email, onde gostaria de deixar ele mais centralizado

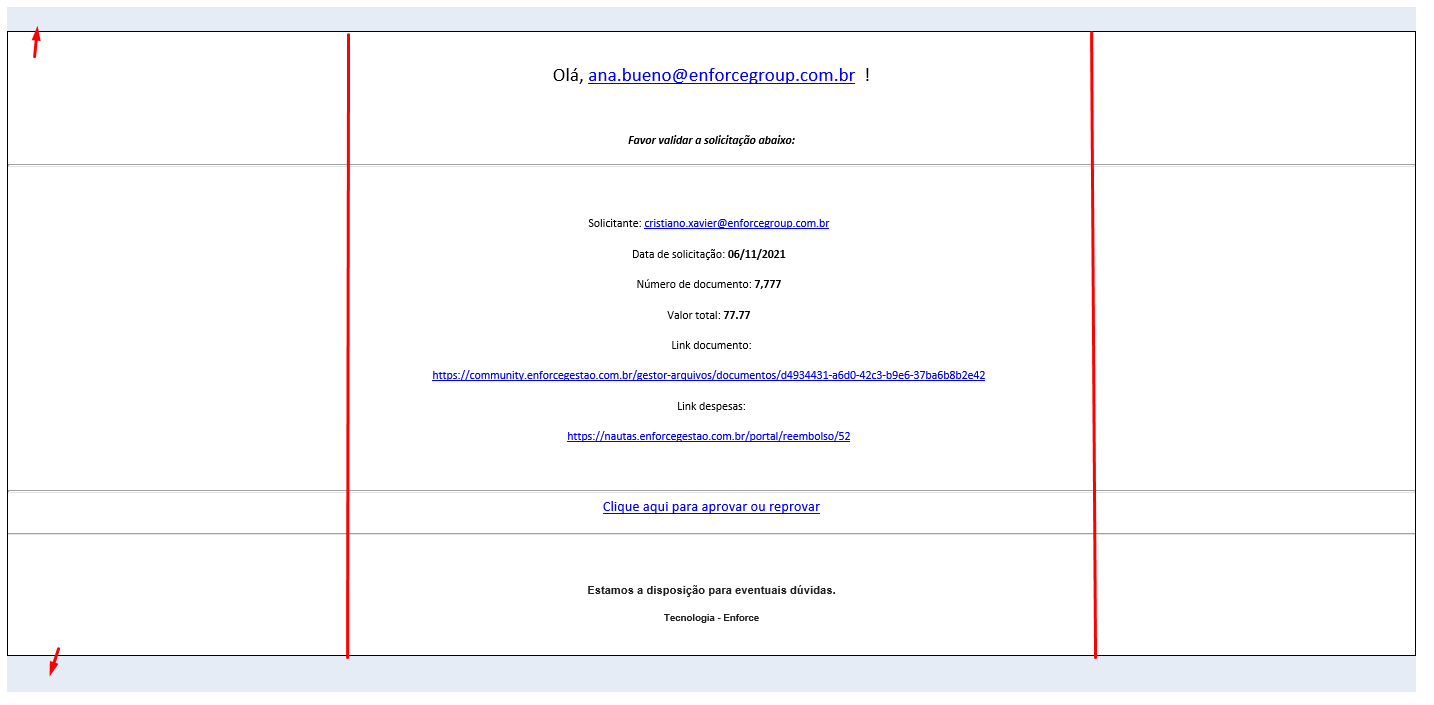
Conforme a imagem, esse é o email que recebo, onde gostaria de que o tamanho dele fosse apenas entre essas linhas vermelhas, porem mantendo o background azulado (sinalizado nas setas).
escrevi o codigo em HTML usando o editor de templates.
codigo abaixo:
<div style="border: 1px solid black; text-align: center;">
<p style="text-align: center;"> </p>
<p style="text-align: center;"><span style="font-size: 24px;">Olá,<strong> {{phase310779148.field325804720}} </strong> !</span></p>
<p style="text-align: center;"> </p>
<p style="text-align: center;"><em><strong>Favor validar a solicitação abaixo:</strong></em></p>
<hr />
<div style="text-align: center;">
<p style="text-align: center;"> </p>
<p style="text-align: center;">Solicitante: {{phase310779148.field325929039}} <strong> </strong></p>
<p style="text-align: center;">Data de solicitação:<strong> {{phase310779148.field325803915}} </strong></p>
<p style="text-align: center;">Número de documento:<strong> {{phase310779148.field325802960}} </strong></p>
<p style="text-align: center;">Valor total:<strong> {{phase310779148.field325802947}} </strong></p>
<p style="text-align: center;">Link documento:</p>
<p style="text-align: center;"><strong> {{phase310779148.field325803013}} </strong> </p>
<p style="text-align: center;">Link despesas:</p>
<p style="text-align: center;"><strong> {{phase310779148.field325803012}} </strong></p>
<p style="text-align: center;"> </p>
<hr /><a style="text-align: center;" href="{{card.current_phase_public_link}}"> <span style="font-size: 18px;">Clique aqui para aprovar ou reprovar</span></a></div>
<div style="text-align: center;"> </div>
<div style="text-align: center;"><hr /></div>
<p style="text-align: center;"> </p>
<p style="text-align: center;"><strong><span style="font-size: 10.5pt; font-family: Helvetica, sans-serif; color: #202020;">Estamos a disposição para eventuais dúvidas.</span></strong></p>
<p style="text-align: center;"><strong><span style="font-size: 9.0pt; font-family: Helvetica, sans-serif; color: #202020;">Tecnologia - Enforce</span></strong></p>
<p style="text-align: center;"> </p>
</div>
_________________________________________________________________________________


